34장 이터러블
이터레이션 프로토콜
es6 이전에는 순회 가능한 데이터가 중구난방이고 각자의 구조를 가지고 있어서 es6 에서 순회 가능한 데이터를 이터레이션 프로토콜을 준수하는 이터러블로 통일하였다.
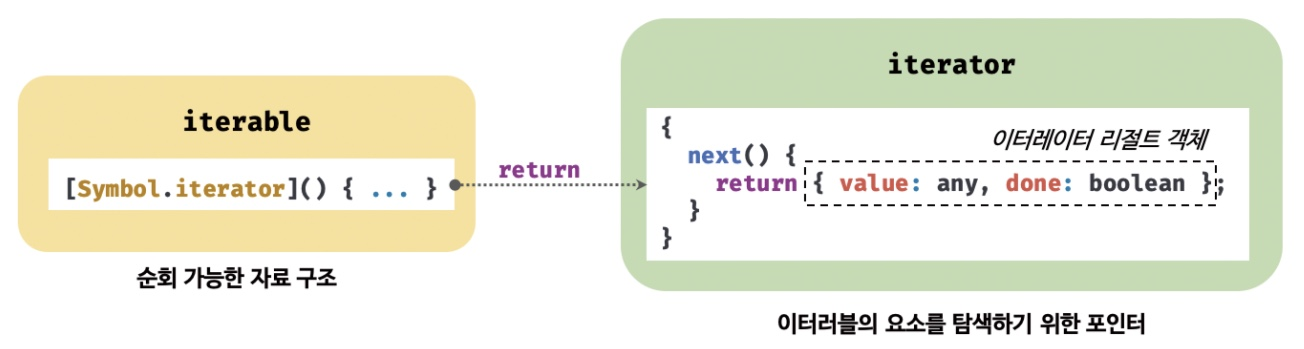
이터러블 프로토콜 : Symbol.iterator 프로퍼티를 키로 사용한 메서드를 직접 구현하거나 상속받은 Symbol.iterator 메서드를 호출하면 이터레이터 프로토콜을 준수한 이터레이터를 반환한다.
이터러블 프로토콜을 준수한 객체를 이터러블 이라고 한다. 이터러블은 for … of 문으로 순회할 수 있으며 스프레드 문법과 배열 디스트럭처링 할당 할 수 있음.
이터레이터 프로토콜 : 이터레이터는 next 메서드를 소유하며 next 메서드를 호출하면 이터러블을 순회하며 value과 done 프로퍼티를 갖는 이터레이터 리절트 객체를 반환한다. 이를 이터레이터 프로토콜이라고 하고, 이를 만족하는 객체를 이터레이터라고 한다. 즉, 이터레이터는 이터러블의 요소를 탐색하기 위한 포인터 역활을 한다.

이터러블
이터러블인지 확인하는 함수 구현
const isIterable = v => v !== null && typeof v[Symbol.iterator] === 'function';
// 배열, 문자열, Map, Set 등은 이터러블이다.
isIterable([]); // -> true
isIterable(''); // -> true
isIterable(new Map()); // -> true
isIterable(new Set()); // -> true
isIterable({}); // -> false
배열은 Array.prototype 의 Symbol.iterator 메서드를 상속받는 이터러블이다.
→ 나열될 수 있음.
const array = [1, 2, 3];
// 배열은 Array.prototype의 Symbol.iterator 메서드를 상속받는 이터러블이다.
console.log(Symbol.iterator in array); // true
// 이터러블인 배열은 for...of 문으로 순회 가능하다.
for (const item of array) {
console.log(item);
}
// 이터러블인 배열은 스프레드 문법의 대상으로 사용할 수 있다.
console.log([...array]); // [1, 2, 3]
// 이터러블인 배열은 배열 디스트럭처링 할당의 대상으로 사용할 수 있다.
const [a, ...rest] = array;
console.log(a, rest); // 1, [2, 3]
일반객체는 Symbol.iterator 메서드가 없으므로 나열될 수 없다.
하지만, es9 부터 일반 객체도 스프레드는 가능해졌다. 스프레드 이외의 나열은 불가능.
const a={
1 : 1,
2 : 2
};
console.log({...a}); //{1: 1, 2: 2}
이터레이터
이터레이터 리절트 객체는 순회결과를 나타낸다.
// 배열은 이터러블 프로토콜을 준수한 이터러블이다.
const array = [1, 2, 3];
// Symbol.iterator 메서드는 이터레이터를 반환한다. 이터레이터는 next 메서드를 갖는다.
const iterator = array[Symbol.iterator]();
// next 메서드를 호출하면 이터러블을 순회하며 순회 결과를 나타내는 이터레이터 리절트 객체를
// 반환한다. 이터레이터 리절트 객체는 value와 done 프로퍼티를 갖는 객체다.
console.log(iterator.next()); // { value: 1, done: false }
console.log(iterator.next()); // { value: 2, done: false }
console.log(iterator.next()); // { value: 3, done: false }
console.log(iterator.next()); // { value: undefined, done: true }
빌트인 이터러블
밑에 애들은 빌트인 이터러블을 가진다.
| 빌트인 이터러블 | Symbol.iterator 메서드 |
|---|---|
| 이터러블 | Symbol.iterator 메서드 |
| Array | Array.prototype[Symbol.iterator] |
| String | String.prototype[Symbol.iterator] |
| Map | Map.prototype[Symbol.iterator] |
| Set | Set.prototype[Symbol.iterator] |
| TypedArray | TypedArray.prototype[Symbol.iterator] |
| arguments | arguments[Symbol.iterator] |
| DOM 컬렉션 | NodeList.prototype[Symbol.iterator], HTMLCollection.prototype[Symbol.iterator] |
for … of 문
for … of 문은 이터러블을 순회하면서 이터러블의 요소를 변수에 할당한다.
for( 변수선언문 of 이터러블 ) { ... }
for( 변수선언문 in 객체 ) { ... }
for … in 문은 객체의 프로토타입 체인상에 존재하는 모든 프로토타입의 프로퍼티 중에서 [[Enumerable]] 값이 true인 프로퍼티를 순회하며 열거한다. 프로퍼티 키가 심볼인 프로퍼티는 열거하지 않난다.
for … of 문은 내부적으로 이터레이터의 next 메서드 호출하여 이터러블 순회하고 next 메서드가 반환한 이터레이터 리절트 객체의 value 값을 for … of문 변수에 할당. done 값이 false 면 순회 계속하고 true면 순회 종료
for in은 객체 순회로 프로퍼티의 키 값을 반환하고, for of는 이터러블 순회로 값을 반환한다.
const a = [1, 2, 3];
for(let i in a){
console.log(i); // 0 1 2
}
for(let i of a){
console.log(i); // 1 2 3
}
내부 동작 구현
// 이터러블
const iterable = [1, 2, 3];
// 이터러블의 Symbol.iterator 메서드를 호출하여 이터레이터를 생성한다.
const iterator = iterable[Symbol.iterator]();
for (;;) {
// 이터레이터의 next 메서드를 호출하여 이터러블을 순회한다. 이때 next 메서드는 이터레이터 리절트 객체를 반환한다.
const res = iterator.next();
// next 메서드가 반환한 이터레이터 리절트 객체의 done 프로퍼티 값이 true이면 이터러블의 순회를 중단한다.
if (res.done) break;
// 이터레이터 리절트 객체의 value 프로퍼티 값을 item 변수에 할당한다.
const item = res.value;
console.log(item); // 1 2 3
}
이터러블과 유사 배열 객체
유사 배열 객체는 인덱스로 프로퍼티 값에 접근할 수 있고 length 프로퍼티를 갖는 객체이다.
length 프로퍼티를 갖기 때문에 for문으로 순회할 수 있다.
// 유사 배열 객체
const arrayLike = {
0: 1,
1: 2,
2: 3,
length: 3
};
// 유사 배열 객체는 length 프로퍼티를 갖기 때문에 for 문으로 순회할 수 있다.
for (let i = 0; i < arrayLike.length; i++) {
// 유사 배열 객체는 마치 배열처럼 인덱스로 프로퍼티 값에 접근할 수 있다.
console.log(arrayLike[i]); // 1 2 3
}
하지만 Symbol.iterator 메서드가 없어서 for … of문 순회는 불가능
argument, NodeList, HTMLCollection은 유사 배열 객체이면서 이터러블이다.
배열도 마찬가지.
유사배열객체를 Array.from 이용해서 배열로 변환할 수 있다.
// 유사 배열 객체
const arrayLike = {
0: 1,
1: 2,
2: 3,
length: 3
};
// Array.from은 유사 배열 객체 또는 이터러블을 배열로 변환한다
const arr = Array.from(arrayLike);
console.log(arr); // [1, 2, 3]
이터레이션 프로토콜의 필요성
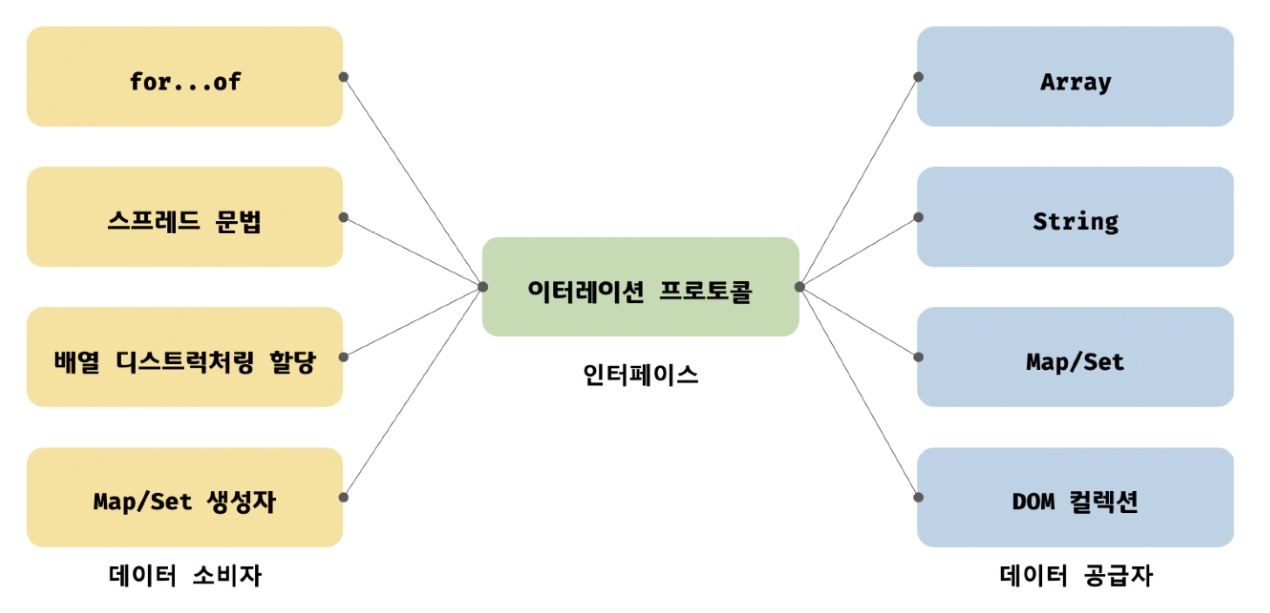
이터러블은 for .. of문, 스프레드 문법, 배열 디스트럭처링 할당과 같은 데이터 소비자에의해 사용되므로 데이터 공급자의 역활을 한다고 할 수 있다.
es6 에서는 다양한 데이터 공급자가 각자의 순횐 방식을 갖음으로써 생기는 비효율성을 해결하기 위해 이터레이션 프로토콜을 준수하도록 규정했다.
즉, 이터레이션 프로토콜은 데이터 소비자와 공급자를 연결하는 인터페이스의 역할을 한다.

사용자 정의 이터러블
사용자 정의 이터러블
일반객체도 이터레이션 프로토콜을 준수하도록 구현하면 사용자 정의 이터러블이 될 수 있다.
다음과 같은 조건들을 만족시켜야한다.
- Symbol.iterator 메서드구현
- Symbol.iterator 메서드가 next 메서드를 갖는 이터레이터를 반환
- next 메서드가 done과 value 프로퍼티를 가지는 이터레이터 리절트 객체를 반환
// 피보나치 수열을 구현한 사용자 정의 이터러블
const fibonacci = {
// Symbol.iterator 메서드를 구현하여 이터러블 프로토콜을 준수한다.
[Symbol.iterator]() {
let [pre, cur] = [0, 1]; // "36.1. 배열 디스트럭처링 할당" 참고
const max = 10; // 수열의 최대값
// Symbol.iterator 메서드는 next 메서드를 소유한 이터레이터를 반환해야 하고
// next 메서드는 이터레이터 리절트 객체를 반환해야 한다.
return {
next() {
[pre, cur] = [cur, pre + cur]; // "36.1. 배열 디스트럭처링 할당" 참고
// 이터레이터 리절트 객체를 반환한다.
return { value: cur, done: cur >= max };
}
};
}
};
// 이터러블인 fibonacci 객체를 순회할 때마다 next 메서드가 호출된다.
for (const num of fibonacci) {
console.log(num); // 1 2 3 5 8
}
// 이터러블은 스프레드 문법의 대상이 될 수 있다.
const arr = [...fibonacci];
console.log(arr); // [ 1, 2, 3, 5, 8 ]
// 이터러블은 배열 디스트럭처링 할당의 대상이 될 수 있다.
const [first, second, ...rest] = fibonacci;
console.log(first, second, rest); // 1 2 [ 3, 5, 8 ]
이터러블을 생성하는 함수
위 fibonacci 이터러블에는 외부에서 값을 전달할 방법이 없다는 아쉬운 점이 있다. fibonacci 이터러블의 최대값을 외부에서 전달할 수 있도록 수정해 보자. 이터러블의 최대 순회수를 전달받아 이터러블을 반환하는 함수를 만들면 된다.
// 피보나치 수열을 구현한 사용자 정의 이터러블을 반환하는 함수. 수열의 최대값을 인수로 전달받는다.
const fibonacciFunc = function (max) {
let [pre, cur] = [0, 1];
// Symbol.iterator 메서드를 구현한 이터러블을 반환한다.
return {
[Symbol.iterator]() {
return {
next() {
[pre, cur] = [cur, pre + cur];
return { value: cur, done: cur >= max };
}
};
}
};
};
// 이터러블을 반환하는 함수에 수열의 최대값을 인수로 전달하면서 호출한다.
for (const num of fibonacciFunc(10)) {
console.log(num); // 1 2 3 5 8
}
이터러블이면서 이터레이터인 객체를 생성하는 함수
위에서 fibonacciFunc함수는 이터러블을 반환한다. 이터레이터를 생성하려면 이터러블의 Symbol.iterator 메서드를 호출해야한다.
// fibonacciFunc 함수는 이터러블을 반환한다.
const iterable = fibonacciFunc(5);
// 이터러블의 Symbol.iterator 메서드는 이터레이터를 반환한다.
const iterator = iterable[Symbol.iterator]();
console.log(iterator.next()); // { value: 1, done: false }
console.log(iterator.next()); // { value: 2, done: false }
console.log(iterator.next()); // { value: 3, done: false }
console.log(iterator.next()); // { value: 5, done: true }
이터러블이면서 이터레이터인 객체를 생성하면 Symbol.iterator 메서드 호출하지 않아도 됨.
// 이터러블이면서 이터레이터인 객체. 이터레이터를 반환하는 Symbol.iterator 메서드와
// 이터레이션 리절트 객체를 반환하는 next 메서드를 소유한다.
{
[Symbol.iterator]() { return this; },
next() {
return { value: any, done: boolean };
}
}
// 이터러블이면서 이터레이터인 객체를 반환하는 함수
const fibonacciFunc = function (max) {
let [pre, cur] = [0, 1];
// Symbol.iterator 메서드와 next 메서드를 소유한 이터러블이면서 이터레이터인 객체를 반환
return {
[Symbol.iterator]() { return this; },
// next 메서드는 이터레이터 리절트 객체를 반환
next() {
[pre, cur] = [cur, pre + cur];
return { value: cur, done: cur >= max };
}
};
};
// iter는 이터러블이면서 이터레이터다.
let iter = fibonacciFunc(10);
// iter는 이터러블이므로 for...of 문으로 순회할 수 있다.
for (const num of iter) {
console.log(num); // 1 2 3 5 8
}
// iter는 이터러블이면서 이터레이터다
iter = fibonacciFunc(10);
// iter는 이터레이터이므로 이터레이션 리절트 객체를 반환하는 next 메서드를 소유한다.
console.log(iter.next()); // { value: 1, done: false }
console.log(iter.next()); // { value: 2, done: false }
console.log(iter.next()); // { value: 3, done: false }
console.log(iter.next()); // { value: 5, done: false }
console.log(iter.next()); // { value: 8, done: false }
console.log(iter.next()); // { value: 13, done: true }
무한 이터러블과 지연 평가
무한 이터러블을 생성하는 함수. 이를 통해 무한수열을 구현할 수 있다.
done 프로퍼티를 생략해버린다.
// 무한 이터러블을 생성하는 함수
const fibonacciFunc = function () {
let [pre, cur] = [0, 1];
return {
[Symbol.iterator]() { return this; },
next() {
[pre, cur] = [cur, pre + cur];
// 무한을 구현해야 하므로 done 프로퍼티를 생략한다.
return { value: cur };
}
};
};
// fibonacciFunc 함수는 무한 이터러블을 생성한다.
for (const num of fibonacciFunc()) {
if (num > 10000) break;
console.log(num); // 1 2 3 5 8...4181 6765
}
// 배열 디스트럭처링 할당을 통해 무한 이터러블에서 3개의 요소만 취득한다.
const [f1, f2, f3] = fibonacciFunc();
console.log(f1, f2, f3); // 1 2 3